這篇文章主要介紹了基于nginx設(shè)置瀏覽器協(xié)商緩存過程詳解,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友可以參考下
強緩存與協(xié)商緩存的區(qū)別
強緩存:瀏覽器不與服務(wù)端協(xié)商直接取瀏覽器緩存
協(xié)商緩存:瀏覽器會先向服務(wù)器確認資源的有效性后才決定是從緩存中取資源還是重新獲取資源
協(xié)商緩存運作原理
現(xiàn)在有一個這樣的業(yè)務(wù)情景:后端的靜態(tài)資源會不定時地發(fā)生更新�����,而因為瀏覽器默認使用強緩存��,會默認從瀏覽器緩存中取到過時的資源����。
現(xiàn)在我們希望瀏覽器每次獲取資源的時候都向后端確認資源是否更新,就要設(shè)置瀏覽器使用協(xié)商緩存
那么后端如何判斷資源是否更新了呢���?這時就要用到Etag和Last-Modified兩項響應(yīng)頭����。
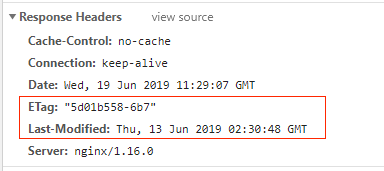
每次收到一個靜態(tài)資源的請求時�����,后端都將資源的最后修改時間(Last-Modified)�����、根據(jù)資源內(nèi)容計算出來的Etag放在響應(yīng)頭給前端。
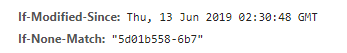
前端收到響應(yīng)后將這兩項緩存起來���,然后在下次請求同樣資源的時候�����,將這兩項的內(nèi)容放到If-Modified-Since和If-None-Match這兩項請求頭中。
服務(wù)端收到這兩項后,會與資源當前生成的Etag和Last-Modified做比較�,如果兩者都一致,說明資源沒有更新����,服務(wù)端會返回304空響應(yīng);否則�����,說明資源有更新���,服務(wù)端會將完整的資源內(nèi)容返回
實現(xiàn)
那么如何實現(xiàn)這樣一個復(fù)雜的過程呢��?其實很簡單,只要使用nginx作為靜態(tài)資源的服務(wù)器�����,再在響應(yīng)頭加上Cache-Control:no-cache就可以了����。
下面來分步驟實現(xiàn)一下
1. 使用nginx作為靜態(tài)資源的服務(wù)器
在nginx的配置中��,將對靜態(tài)資源的請求映射到資源的磁盤路徑上
http {
server {
listen 80;
...
location /picture/ {
alias D:/luozixi/tcp_test/picture/;
# alias是重定義路徑
# 比如訪問127.0.0.1/picture/1_new.gif,則會映射為訪問D:/luozixi/tcp_test/picture/1_new.gif
# web應(yīng)用根本不會收到請求�,picture的請求都被nginx處理了
# alias是替換�,root是拼接
autoindex on;
# 訪問127.0.0.1/picture/����,會得到目錄的索引界面
}
}
}
2. 重新加載nginx配置
3. 此時���,請求靜態(tài)資源的時候nginx會自動在response頭中加上Etag和Last-Modified兩項

4. 但是這時發(fā)現(xiàn),如果不配置Cache-Contrl: no-cache��,瀏覽器在下次請求這個資源的時候不會將請求發(fā)向后端�����,而是直接從緩存中獲取資源
5. 在nginx中配置
location /picture/ {
add_header Cache-Control no-cache;
alias D:/luozixi/tcp_test/picture/;
}
6.清除瀏覽器緩存后第一次發(fā)起請求���,會得到一個正常的200 Response�����,而且響應(yīng)頭里已經(jīng)有了Cache-Control: no-cache�����,表示使用協(xié)商緩存
7.再次發(fā)起請求后���,會發(fā)現(xiàn)請求頭已經(jīng)帶上了If-Modified-Since和If-None-Match兩項

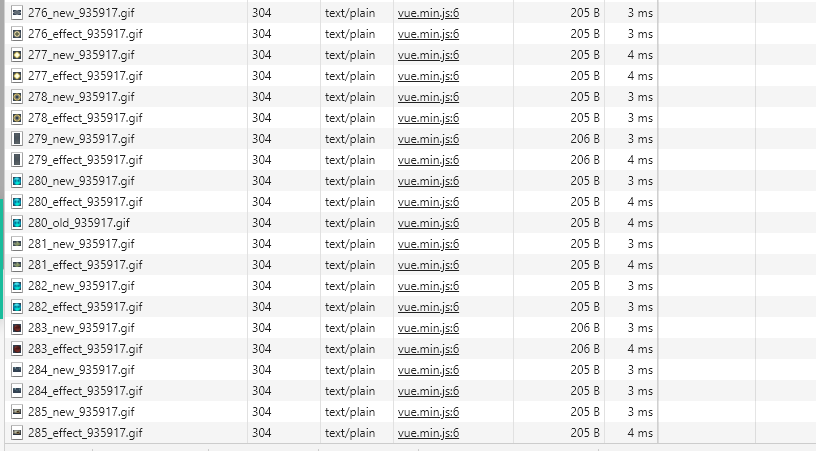
8.服務(wù)端(nginx)收到這兩項后��,會與資源當前生成的Etag和Last-Modified做比較��,如果兩者都一致�,說明資源沒有更新,服務(wù)端會返回304空響應(yīng);否則�����,說明資源有更新,服務(wù)端會將完整的資源內(nèi)容返回
另外����,服務(wù)器驗證If-Modified-Since的方式只是簡單的字符串比較,即使資源的Last-Modified比If-Modified-Since要早�����,服務(wù)端仍認為資源有更新
9.瀏覽器在收到304響應(yīng)后�,會從瀏覽器緩存中取資源�。因此速度非常塊

no-cache與no-store的區(qū)別
no-cache表示不緩存過期資源�,緩存會向服務(wù)器進行有效處理確認之后處理資源
而no-store才是真正的不進行緩存�。
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助����,也希望大家多多支持腳本之家�。