在做table頁面時,有時對td設置的寬度是無效的,td的寬度始終有內(nèi)部的內(nèi)容撐開�����,可以設置padding�����,但直接設置width卻無效����,下面我們來具體看下這個示例:
<div>
<table border="1px">
<tr>
<td width="100px" style="width: 100px !important;">1000800</td>
<td>1000000</td>
<td>1000000</td>
</tr>
<tr>
<td>1000000</td>
<td>10000300</td>
<td>1000000</td>
</tr>
</table>
</div>
<table border="1px">
<tr>
<td width="100px">1000000</td>
<td>1000000</td>
<td>1000000</td>
</tr>
<tr>
<td>1000000</td>
<td>10000300</td>
<td>1000000</td>
</tr>
</table>
* {margin: 0; padding: 0;}
.div1 {position: relative; width: 150px; height: 100px; overflow: scroll; border: 1px solid red;}

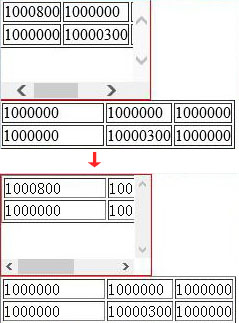
我們可以看到���,類div1中的第一個單元格雖然設置了寬度,但是卻是無效的��。單元格內(nèi)容始終由內(nèi)容而決定����,那么既然是由內(nèi)容決定的那么我們就想辦法讓“內(nèi)容”把單元格撐開,這樣就行了�����。
我們可以在td中加個div�,然后給div設置寬度�����,來試一下:
修改類div1中的一部分代碼:
<td width="100px" style="width: 100px !important;">1000800</td>
修改為
<td><div>1000800</div></td>
然后在樣式里寫入:
td div {
width:100px;
}
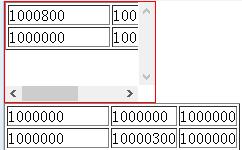
刷新頁面�,此時效果如下:

我們可以看到類div1中的單元格的寬度已經(jīng)生效了��。