前言
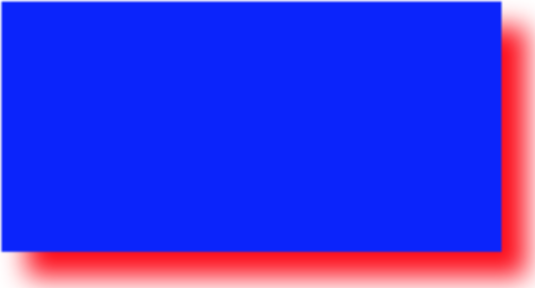
在一個項目中����,客戶提了一個發(fā)光的效果����,效果圖如下:

陰影
有的人可能會說,這個用陰影其實就可以實現���。但是從圖中可以看出����,是一個比較強烈的發(fā)光效果����。實際的應用過程中我們會發(fā)現用簡單陰影參數實現的效果很難達到這樣強烈的發(fā)光效果。
比如
ctx.shadowColor = 'rgba(255,0,0,1)';
ctx.shadowBlur =10;
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;
ctx.fillStyle = 'rgba(0,0,255,1.0)';
ctx.fillRect(100,100,200,100);

簡單的陰影效果下���,shadowBlur 表示陰影半徑���。當陰影半徑比較大的時候��,陰影的擴散程度會比較大���,但陰影的強烈度不夠。在陰影的半徑比較小的時候�,陰影的強烈度是夠的,但陰影的擴散程度會比較小����。
多重陰影
如何達到具有較強的陰影強度,又有較好的陰影擴散度呢���?也就是實現這種比較強烈的發(fā)光效果�。嗯��,答案就是使用多重陰影效果���。
所謂多重陰影效果�����,使用陰影效果對圖形進行多次繪制,多次繪制的過程中,shadowBlur的值會不一樣��,這樣可以形成多個陰影疊加的效果���。
下面是一個簡單的示例�����,代碼如下��。
ctx.shadowColor = 'rgba(255,255,0,1)';
ctx.shadowBlur = 20;
ctx.shadowOffsetX = 10100;
ctx.shadowOffsetY = 10100;
ctx.beginPath();
ctx.fillStyle = 'rgba(0,0,255,1.0)';
ctx.arc(-10000, -10000, 50, 0, Math.PI * 2);
ctx.fill();
ctx.shadowColor = 'rgba(255,0,0,1)';
ctx.shadowBlur = 20;
ctx.shadowOffsetX = 10100;
ctx.shadowOffsetY = 10100;
ctx.beginPath();
ctx.fillStyle = 'rgba(0,0,255,1.0)';
ctx.arc(-10000, -10000, 30, 0, Math.PI * 2);
ctx.fill();
從代碼中我們可以看出我們多次使用了陰影的繪制啊��,最終的繪制效果如下圖所示�。

從圖中可以看出, 陰影有較好的擴散程度�����,也有較好的強烈度���。
下面是用多重陰影實現的文字霓虹燈效果�,同樣可以看出有較好的發(fā)光效果���。

總結
可以看出要達到強烈的發(fā)光效果, 需要使用多重陰影功能���。當然使用多種陰影也不是沒有限制的, 因為陰影本身有很大的性能損耗���。通過嘗試我們發(fā)現一般3~5次之間就能夠達到較好的效果吧。
到此這篇關于canvas多重陰影發(fā)光效果實現的文章就介紹到這了,更多相關canvas多重陰影發(fā)光內容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章����,希望大家以后多多支持腳本之家!