轉(zhuǎn)載請注明出處:http://blog.csdn.net/lindonglian
首先準備網(wǎng)頁背景圖片和導(dǎo)航背景圖片�,放在同一目錄下的images文件夾中

編寫html文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<link href="styles/navigation.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#" title="首頁" target="_blank">首頁</a></li>
<li><a href="#" title="國內(nèi)新聞" target="_blank">國內(nèi)新聞</a></li>
<li><a href="#" title="國外新聞" target="_blank">國外新聞</a></li>
<li><a href="#" title="娛樂新聞" target="_blank">娛樂新聞</a></li>
<li><a href="#" title="時事新聞" target="_blank">時事新聞</a></li>
<li><a href="#" title="聯(lián)系我們" target="_blank">聯(lián)系我們</a></li>
</ul>
</nav>
</header>
</body>
</html>
接下來寫樣式表,常規(guī)放在同一目錄下的styles文件夾中
看看樣式帶來的變化
給網(wǎng)頁添加背景圖片
@charset "utf-8";
body{
margin:0px;
background-image:url(../images/bg.jpg);
background-repeat:no-repeat;
width:800px;
}

加個導(dǎo)航
nav{
float: left;
width:920px;
height:40px;
background-image:url(../images/nav.jpg);
margin: 100px 0 0 0;
padding: 0 ;
}

無序列表
nav ul {
float:left;
margin: 0px;
padding: 0 0 0 0;
width: 920px;
list-style: none;
}

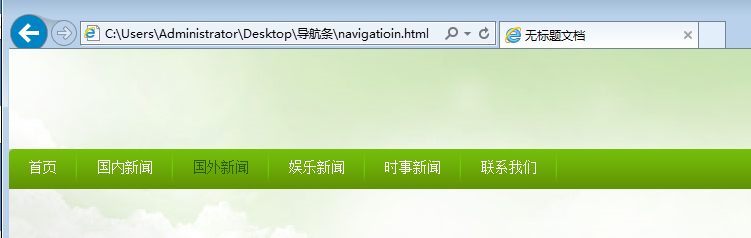
讓鏈接橫排
nav ul li {
display: inline;
}

nav ul li a {
float: left;
padding: 11px 20px;
font-size: 14px;
text-align: center;
text-decoration: none;
background: url(../images/templatemo_menu_divider.png) center right no-repeat;
color: #fff;
font-family: Tahoma;
outline: none;
}

鼠標經(jīng)過該鏈接�����,呈現(xiàn)深綠色
nav li a:hover {
color: #2a5f00;
}

到此這篇關(guān)于用HTML5做的導(dǎo)航條詳細步驟的文章就介紹到這了,更多相關(guān)html5導(dǎo)航條內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章�,希望大家以后多多支持腳本之家!