來看看 HTML 的歷史和規(guī)范常識�。HTML 規(guī)范是 W3C 與 WHATWG 合作共同產(chǎn)出的��,HTML5 因此也不例外�����。其中:
- W3C 指 World Wide Web Consortium
- WHATWG 指 Web Hypertext Application Technology Working Group
說好聽了是“合作產(chǎn)出”,但其實更像是“HTML5 有兩套規(guī)范”��。但話說天下大勢合久必分����,分久必合,如今(就在前幾天�,2018.5.29)它們又表示將會開發(fā)單一版本的 HTML 規(guī)范。
HTML5新增的標簽和功能���,常規(guī)的我相信大家都知道��,這里就不啰嗦了�����,這里介紹兩個大家可能不知道的功能��,很實用����!
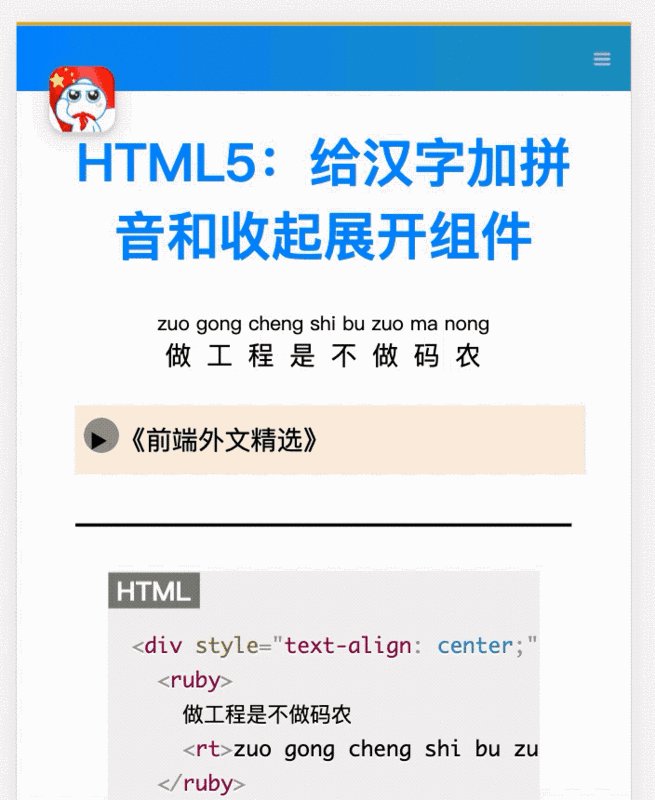
給漢字加拼音
代碼如下
<ruby>
做工程師不做碼農(nóng)
<rt>zuo gong cheng shi bu zuo ma nong</rt>
</ruby>
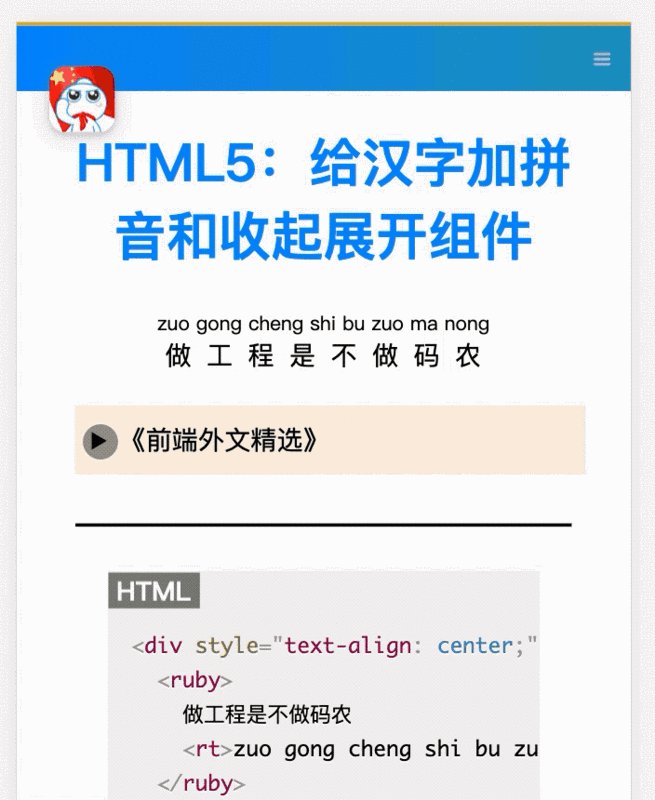
效果如下

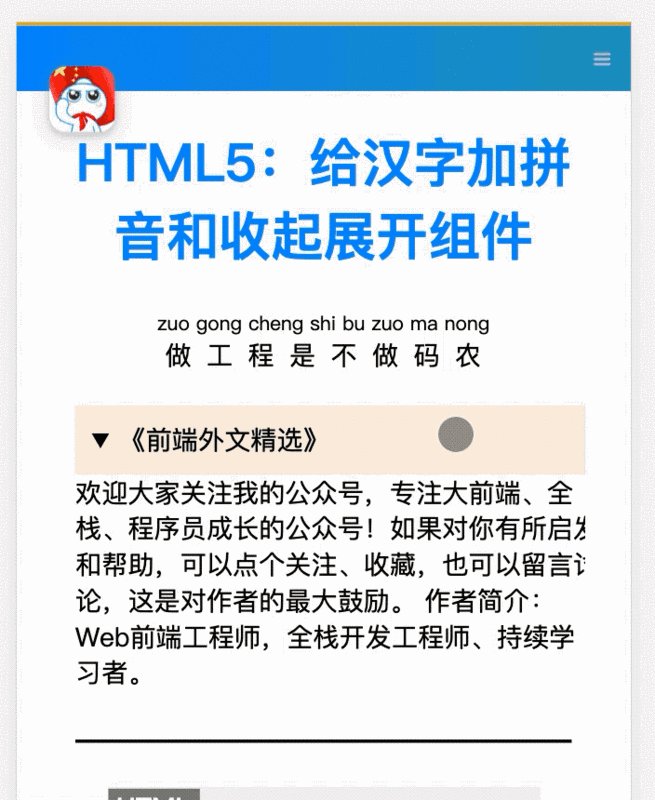
展開收起組件
簡單幾行代碼
<details>
<summary>公眾號《前端外文精選》</summary>
歡迎大家關(guān)注我的公眾號�,專注大前端、全棧����、程序員成長的公眾號�!如果對你有所啟發(fā)和幫助���,可以點個關(guān)注����、收藏���,也可以留言討論�,這是對作者的最大鼓勵���。
作者簡介:Web前端工程師��,全棧開發(fā)工程師�、持續(xù)學習者����。
</details>
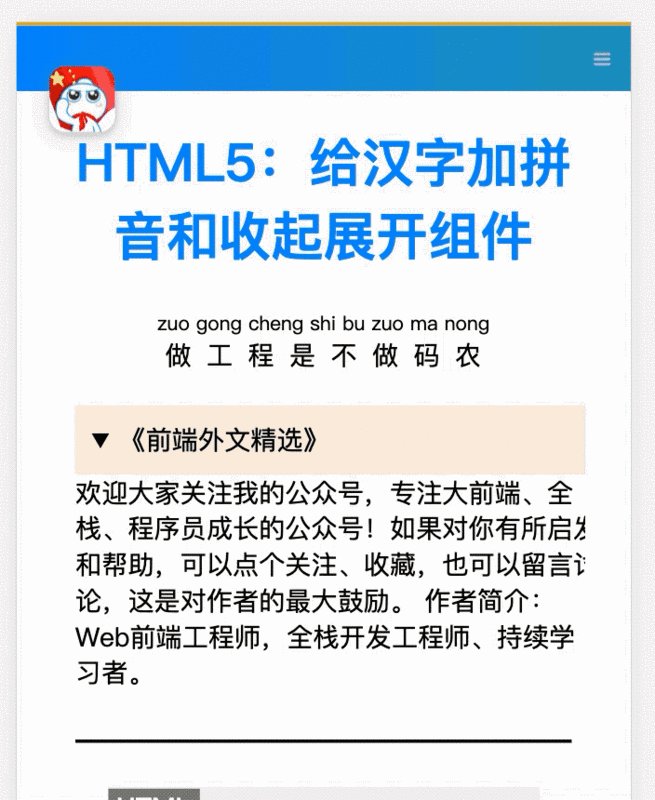
就可以實現(xiàn)如下效果

是不是很棒啊 🤪
以往要實現(xiàn)這樣的內(nèi)容�����,我們都必須依靠 JavaScript 實現(xiàn)。現(xiàn)在來看�����,HTML 也變得更加具有“可交互性”�����。
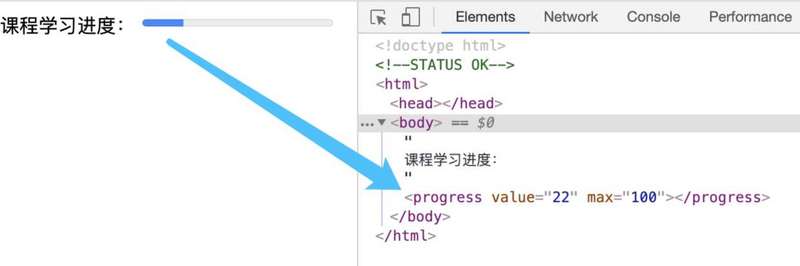
原生進度條和度量
progress 標簽顯示進度:

值得一提的是:progress 不適合用來表示度量衡�,如果想表示度量衡,我們應該使用 meter 標簽代替����。這又是什么標簽?
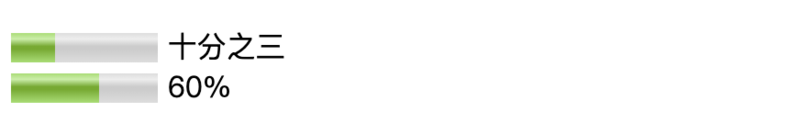
meter 用來度量給定范圍(gauge)內(nèi)的數(shù)據(jù):
<meter value="3" min="0" max="10"></meter> 十分之三<br>
<meter value="0.6"></meter> 60%
Chrome顯示效果如下

本文示例效果和完整代碼已放在我的博客小碼頁面���。

總結(jié)
到此這篇關(guān)于HTML5給漢字加拼音收起展開組件的實現(xiàn)代碼的文章就介紹到這了,更多相關(guān)html5 漢字加拼音展開收起內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章�,希望大家以后多多支持腳本之家�!