1��、背景
很多網(wǎng)站為了實現(xiàn)推送技術(shù)����,所用的技術(shù)都是Ajax輪詢��。輪詢是在特定的的時間間隔由瀏覽器對服務(wù)器發(fā)出HTTP請求�����,然后由服務(wù)器返回最新的數(shù)據(jù)給客戶端的瀏覽器���。這種傳統(tǒng)的模式帶來很明顯的缺點,即瀏覽器需要不斷的向服務(wù)器發(fā)出請求��,然而HTTP請求可能包含較長的頭部����,其中真正有效的數(shù)據(jù)可能只是很小的一部分���,顯然這樣會浪費很多的帶寬等資源��。HTML5新增的一些新協(xié)議WebSocket,可以提供在單個TCP連接上提供全雙工��,雙向通信���,能夠節(jié)省服務(wù)器資源和帶寬,并且能夠?qū)崟r進行通信。
2��、WebSocket介紹
傳統(tǒng)的http也是一種協(xié)議�����,WebSocket是一種協(xié)議�����,使用http服務(wù)器無法實現(xiàn)WebSocket�,
2.1.瀏覽器支持情況
基本主流瀏覽器都支持

2.2.優(yōu)點
相對于http有如下好處:
1.客戶端與服務(wù)器只建立一個TCP連接,可以使用更少的連接�。
2.WebSocket服務(wù)器端可以主動推送數(shù)據(jù)到客戶端,更靈活高效���。
3.更輕量級的協(xié)議頭��,減少數(shù)據(jù)傳送量���。
對比輪訓機制

3、WebSocket用法
我們了解WebSocket是什么��,有哪些優(yōu)點后�����,怎么使用呢?
3.1.WebSocket創(chuàng)建
WebSocket使用了自定義協(xié)議����,url模式與http略有不同,未加密的連接是ws://��,加密的連接是wss://����,WebSocket實例使用new WebSocket()方法來創(chuàng)建,
var ws = new WebSocket(url, [protocol] );
第一個參數(shù) url, 指定連接的 URL���。第二個參數(shù) protocol 是可選的,指定了可接受的子協(xié)議���。
3.2.WebSocket屬性
當創(chuàng)建ws對象后�����,readyState為ws實例狀態(tài)�,共4種狀態(tài)
0 表示連接尚未建立�����。
1 表示連接已建立,可以進行通信���。
2 表示連接正在進行關(guān)閉�����。
3 表示連接已經(jīng)關(guān)閉或者連接不能打開�。
Tips:在發(fā)送報文之前要判斷狀態(tài)�,斷開也應(yīng)該有重連機制。
3.3.WebSocket事件
在創(chuàng)建ws實例對象后���,會擁有以下幾個事件�����,根據(jù)不同狀態(tài)可在事件回調(diào)寫方法�。
- ws.onopen 連接建立時觸發(fā)
- ws.onmessage 客戶端接收服務(wù)端數(shù)據(jù)時觸發(fā)
- ws.onerror 通信發(fā)生錯誤時觸發(fā)
- ws.onclose 連接關(guān)閉時觸發(fā)
ws.onmessage = (res) => {
console.log(res.data);
};
ws.onopen = () => {
console.log('OPEN...');
};
ws.onclose=()=>{
console.log('CLOSE...');
}
3.4.WebSocket方法
- ws.send() 使用連接發(fā)送數(shù)據(jù)(只能發(fā)送純文本數(shù)據(jù))
- ws.close() 關(guān)閉連接
4��、Demo演示
了解WebSocket的一些API之后�����,趁熱打鐵,做一個小案例跑一下�。
4.1.Node服務(wù)器端
WebSocket協(xié)議與Node一起用非常好,原因有以下兩點:
1.WebSocket客戶端基于事件編程與Node中自定義事件差不多�����。
2.WebSocket實現(xiàn)客戶端與服務(wù)器端長連接���,Node基本事件驅(qū)動的方式十分適合高并發(fā)連接
創(chuàng)建一個webSocket.js如下:
const WebSocketServer = require('ws').Server;
const wss = new WebSocketServer({ port: 8080 });
wss.on('connection', function (ws) {
console.log('client connected');
ws.on('message', function (message) {
ws.send('我收到了' + message);
});
});
打開windows命令窗口運行

4.2.HTML客戶端
新建一個index.html頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webSocket小Demo</title>
</head>
<body>
<div class="container">
<div>
<input type="text" id="msg">
<button onclick="sendMsg()">發(fā)送報文</button>
</div>
</div>
<script>
const ws = new WebSocket('ws://localhost:8080');
ws.onmessage = (res) => {
console.log(res);
};
ws.onopen = () => {
console.log('OPEN...');
};
ws.onclose = () => {
console.log('CLOSE...');
}
function sendMsg() {
let msg = document.getElementById('msg').value;
ws.send(msg);
}
</script>
</body>
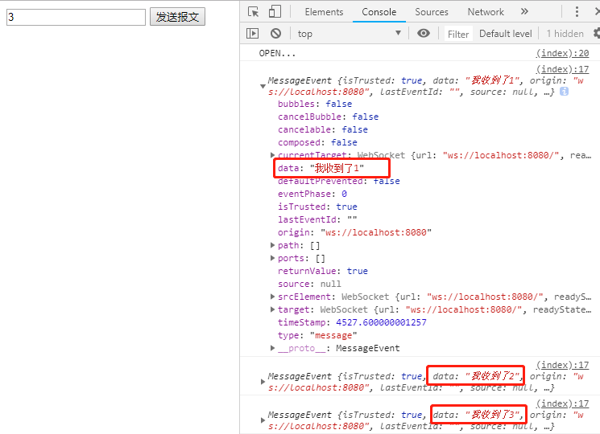
打開瀏覽器依次輸入字符1,2,3���,每次輸入完點擊發(fā)送報體,可見在ws.onmessage事件中res.data中返回來我們發(fā)的報文

5����、問題與總結(jié)
以上只是簡單的介紹了下WebSocket的API與簡單用法,在處理高并發(fā)�,長連接這些需求上,例如聊天室�����,可能WebSocket的http請求更加合適高效���。
但在使用WebSocket過程中發(fā)現(xiàn)容易斷開連接等問題�,所以在每次發(fā)送報文前要判斷是否斷開�����,當多次發(fā)送報文時��,由于服務(wù)器端返回數(shù)據(jù)量不同��,返回客戶端前后順序也不同���,所以需要在客戶端收到上一個報文返回數(shù)據(jù)后再發(fā)送下一個報文�,為了避免回調(diào)嵌套過多���,通過Promise ��,async ,await等同步方式解決��。關(guān)于WebSocket就寫這么多��,如有不足�,歡迎多多指正�����!
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助���,也希望大家多多支持腳本之家�。