fillStyle的第二種使用情況就是漸變色的填充����。漸變色就分為線性漸變色和徑向漸變色��。
線性漸變:大致分為兩步 這里又會使用到canvas的兩個新的函數��。
第一步 : 使用一個新的函數createLinearGradient( xstart�����,ystart,xend,yend );var linearGrad = context.createLinearGradient(xstart,ystart,xend,yend);
他有四個參數�。分別為,xstart�����,ystart,xend,yend他們構成兩個坐標,這兩個坐標構成一個線段��。這個線段實際上就是一個漸變線����。漸變線用于定義漸變的方向和尺度。
第二步 : 就是在這個漸變線的基礎上添加colorStop,這個方法叫addColorStop(stop,color)���。他有兩個參數分別為stop,color��。第一個參數是一個浮點值用來決定關鍵色的位置��。第二個參數是用來決定關鍵色的顏色����。linearGrad.addColorStop(stop,color);
當做完這兩步后這個linearGrad變量就可以作為fillStyle傳入這個屬性中�。
看代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>線性漸變</title>
</head>
<body>
<canvas id="canvas" style="border: 1px solid #aaa;display:block;margin:0 auto"></canvas>
</body>
</html>
<script>
window.onload = function () {
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
if (canvas.getContext("2d")) {
var context = canvas.getContext("2d"); //獲取上下文繪圖環(huán)境
var linearGrad = context.createLinearGradient(0, 0, 800, 600); //漸變線的起始坐標為(0,0)終止坐標為(800,600)
linearGrad.addColorStop(0.0, '#000'); //第一個參數表示關鍵顏色的位置0表示起始位置,1表示終點位置,第二個參數表示關鍵顏色的顏色。
linearGrad.addColorStop(1.0, '#fff');
context.fillStyle = linearGrad;
context.fillRect(0, 0, 800, 600);
} else {
alert('您的瀏覽器不支持canvas,請更換瀏覽器嘗試~')
}
}
</script>
效果圖:

當我們創(chuàng)建好linearGrad這個變量后��,我們是可以addColorStop是可以添加很多個的���。
舉個例子:
代碼:
var linearGrad = context.createLinearGradient(0, 0, 800, 600); //漸變線的起始坐標為(0,0)終止坐標為(800,600)
linearGrad.addColorStop(0.0, '#fff');
linearGrad.addColorStop(0.25, '#FB3');
linearGrad.addColorStop(0.5, '#690');
linearGrad.addColorStop(0.75, '#09C');
linearGrad.addColorStop(1.0, '#000');
效果圖:

還有我們定義的漸變線是傾斜的���,我們也可以定義成水平的或者垂直的�����。我們只要修改一下漸變線的終止坐標即可�?���?创a,做成水平的漸變色:
var linearGrad = context.createLinearGradient(0, 0, 800, 0);
效果圖:

垂直的漸變色:
var linearGrad = context.createLinearGradient(0, 0, 800, 0);
效果圖:

我們所做的不管傾斜的水平的還是垂直的,都是貫穿了整個畫布�,那如果我們的漸變線只指定到了畫布的一部分會是什么效果呢?我們修改一下
var linearGrad = context.createLinearGradient(0, 0, 400, 300);
效果圖:

同理我們所創(chuàng)建的漸變線也可以超過這個畫布的最大寬高�。我們修改一下
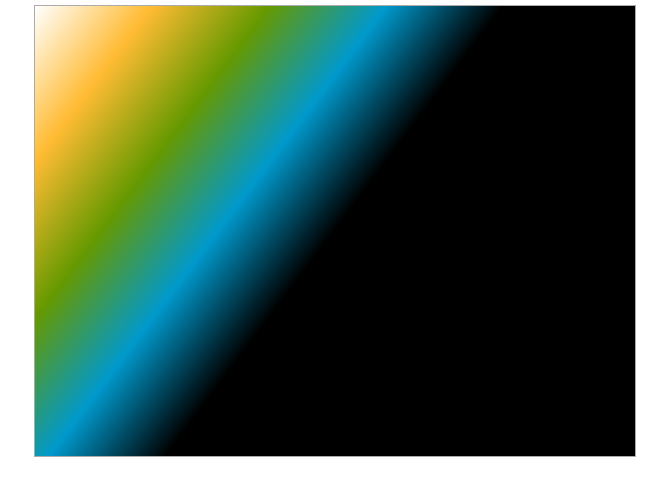
var linearGrad = context.createLinearGradient(-200, -100, 1000, 800);
效果圖:

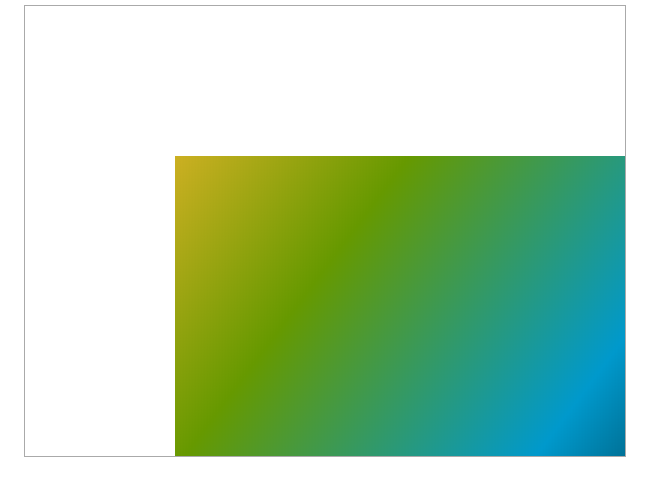
還有我們所繪制的填充的形狀也不一定占滿整個畫布的。我們可以任意調整自己定義的形狀���。這個填充的形狀會在我們定義的漸變線上找到合適的填充色進而填充出來。舉個例子:
var linearGrad = context.createLinearGradient(-200, -100, 1000, 800);
效果圖:

徑向漸變:與線性漸變的區(qū)別是��,徑向漸變定義的是一個放射狀的漸變���。而這個放射狀的漸變是定義在兩個同心圓的基礎上���。而不像線性漸變是定義在兩點之間的。
徑向漸變也是需要兩步來完成�。
第一步 : 使用一個新的函數createRadialGradient(x0,y0,r0,x1,y1,r1); 他有6個參數��。前三個參數定義第一個圓環(huán)的坐標和半徑��,后三個參數定義第二個圓環(huán)的坐標和半徑����。整個徑向漸變就發(fā)生在這兩個圓之間�����。var radialGrad = context.createRadialGradient(x0,y0,r0,x1,y1,r1);
第二步 : 和線性漸變是一樣的��,就不過多介紹���。radialGrad.addColorStop(stop,color);
代碼和線性漸變的代碼十分類似���。只不過這里使用的是createRadialGradient,我們給他傳入參數createRadialGradient(300,300,0,300,300,500),前三個參數定義的是在畫布中心,半徑為0的一個點�����。后三個參數定義的是在畫布中心半徑為500的一個大圓�。這樣就定義了一個從一個點向外輻射的一個徑向漸變。看一下代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>徑向漸變</title>
</head>
<body>
<canvas id="canvas" style="border: 1px solid #aaa;display:block;margin:0 auto"></canvas>
</body>
</html>
<script>
window.onload = function () {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 600;
if (canvas.getContext("2d")) {
var context = canvas.getContext("2d");
var radialGrad = context.createRadialGradient(300, 300, 0, 300, 300, 500);
radialGrad.addColorStop(0.0, '#fff');
radialGrad.addColorStop(0.25, '#FB3');
radialGrad.addColorStop(0.5, '#690');
radialGrad.addColorStop(0.75, '#09C');
radialGrad.addColorStop(1.0, '#000');
context.fillStyle = radialGrad;
context.fillRect(0, 0, 600, 600);
} else {
alert('您的瀏覽器不支持canvas,請更換瀏覽器嘗試~')
}
}
</script>
效果圖:

大家可以試著改變一下參數來看看會有什么不同的效果�。
以上就是本文的全部內容,希望對大家的學習有所幫助�,也希望大家多多支持腳本之家。