背景
最近開發(fā)公司的公眾號H5����,做了一個點擊icon滾動到頂部的功能。實現(xiàn)功能比較簡單���,直接調(diào)用window.scrollTo(0, 0)���,一行代碼完成��。但是作為一個攻城獅�����,怎么可能對自己要求這么低,所以我給自己加了個需求��,實現(xiàn) 平滑滾動頁面到頂部 的功能����。經(jīng)過調(diào)研和查看文檔,有了以下三種方案�����。
1.使用CSS
完成功能的最高境界�,只用CSS就搞定。代碼如下:
html {
scroll-behavior: smooth;
}
該樣式的作用是為有滾動條的元素指定一個滾動的行為����,但是只有在當用戶手動導(dǎo)航或者 CSSOM scrolling API觸發(fā)滾動的時候生效,不影響用戶行為產(chǎn)生的滾動���。就在我慶祝的時候���,打開can i use看了下兼容性:

日了狗�,還是老老實實用JS實現(xiàn)吧����。
2.使用Window.scrollTo API
我們都知道window.scrollTo(x, y),通過傳入文檔中的x��,y軸坐標來實現(xiàn)滾動到頁面某個位置的功能�����。這個API其實還可以傳入一個option��,是一個對象����,left值對應(yīng)坐標中的x,top對應(yīng)坐標中的y��,還有一個值為behavior�,可以讓你自定義滾動行為,然后我們這樣來實現(xiàn)滾動到頂部:
window.scrollTo({
left: 0,
top: 0,
behavior: 'smooth'
})
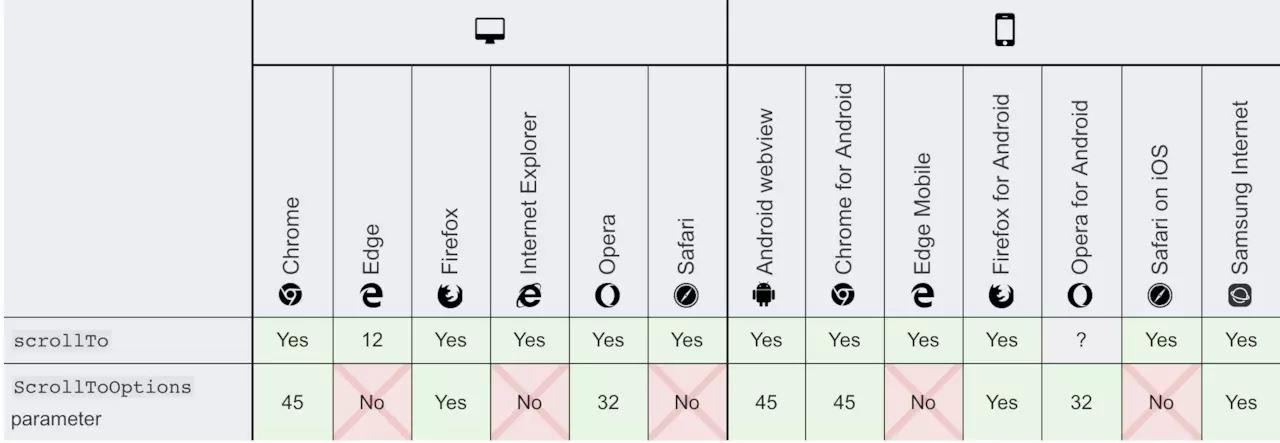
真香�,搞定。過了幾天�,產(chǎn)品經(jīng)理扛著5米大刀來找我�,說在Safari上滾動效果奇怪����,體檢極差。于是我默默打開了MDN文檔���,滾動到底部:

看到了這張圖,雖然API瀏覽器都幾乎支持����,但是option選項在Safari上直接掛掉,于是我又打開了stackoverflow���,總結(jié)了終極方案���。
3.使用requestAnimationFrame
經(jīng)常能看到大名鼎鼎的requestAnimationFrame,但是沒機會用上���,這次可以嘗嘗鮮了��。我們知道requestAnimationFrame的作用就是告訴瀏覽器在下次重繪之前執(zhí)行傳入的回調(diào)函數(shù)�����,這個行為是瀏覽器自動幫你做的����。于是有了如下代碼:
const scrollToTop = () => {
let scrollTop = document.documentElement.scrollTo || document.body.scrollTop
if (scrollTop > 0) {
window.requestAnimationFrame(scrollTop)
window.scrollTop(0, scrollTop - scrollTo / 8)
}
}
Done!?。erfect?。?��!雀躍的同時����,我還是打開了can i use查看了requestAnimationFrame的兼容性:

以上就是本文的全部內(nèi)容�,希望對大家的學習有所幫助,也希望大家多多支持腳本之家��。