Vscode中快速創(chuàng)建自定義代碼模板
一招鮮����,吃遍天,學(xué)會了這個在Vscode中快速創(chuàng)建自定義代碼模板的教程����,我相信創(chuàng)建其它代碼模板的方法你也就通個七七八八了。
我就以Vue的創(chuàng)建為例��,不過我這個Vue是在HTML中創(chuàng)建的�����。
- 初學(xué)Vue����,我們一般都是在
.html文件中引入vue包�����,然后編寫自己的vue代碼�。
- 盲目的跟著網(wǎng)上那些教程創(chuàng)建Vue模板是行不通的。
- 因為我們創(chuàng)建的模板是在
.html文件下���,所以我們的模板也得是在html.json中來進行編寫�����。
教程如下:
圖文并用����,理解更清晰到位!
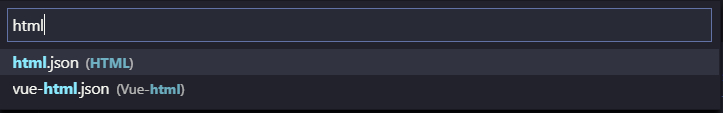
在Vscode中找到設(shè)置 -> 用戶代碼片段����,在輸入框內(nèi)輸入html,并點擊第一個html.json:

初次輸入的話����,第一個html.json可能會不帶.json后綴,不用管���,直接點擊html進入即可�。
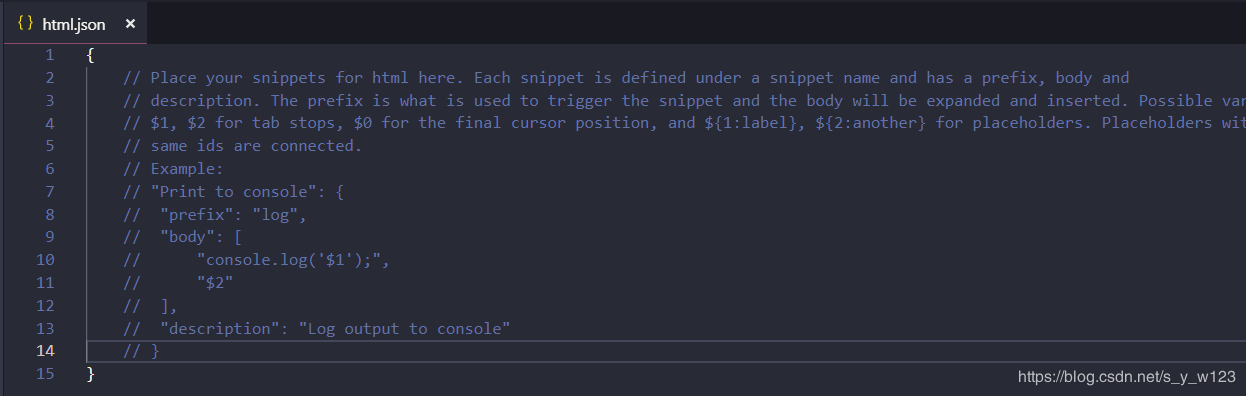
我們進入到html.json頁面���,這里就是我們編寫自己模板的地方了:

接下里就是編寫我們的模板了��,我們的模板需要的大致有以下幾項:
1.基本的HTML架構(gòu)�。
2.引入Vue包的script路徑�。
3.一些基本的Vue代碼結(jié)構(gòu)。
模板我已經(jīng)備好了���,模板如下:
"Html5-Vue": {
"prefix": "vue",
"body": [
"!DOCTYPE html>",
"html lang=\"zh-CN\">\n",
"head>",
"\tmeta charset=\"UTF-8\">",
"\tmeta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\tmeta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\ttitle>Document/title>",
"\tscript src=\"../lib/vue-2.5.17/vue.js\">/script>",
"/head>\n",
"body>",
"\tdiv id=\"app\">$1/div>\n",
"\tscript>",
"\t\tvar vm = new Vue({",
"\t\t\tel: '#app',",
"\t\t\tdata: {},",
"\t\t\tmethods: {}",
"\t\t});",
"\t/script>",
"/body>\n",
"/html>"
],
"description": "快速創(chuàng)建在html5編寫的vue模板"
}
把上面的這個模板拷貝到html.json中即可�,當(dāng)然路徑要變成自己的本機路徑,其余的地方如果看著不舒服也可以自行更改��。
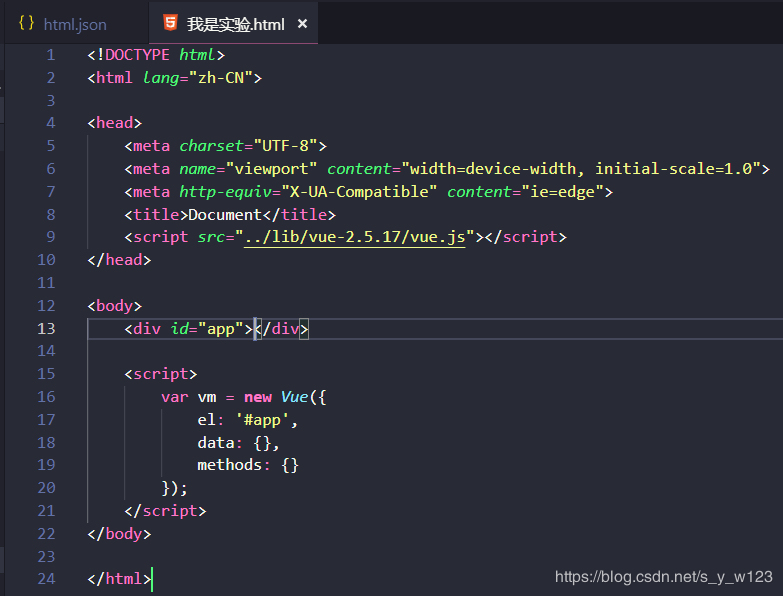
保存之后���,我們創(chuàng)建一個.html文件���,輸入vue��,回車即可自動生成我們需要的模板了�����。模板示例圖:


必要的解釋
為了防止大家更改模板時出現(xiàn)不必要的錯誤���,我給大家簡單說一下模板中的東西:
- 不要糾結(jié)一開頭寫的:"Html5-Vue"����,這只是一個模板名字而已�����。
- "prefix": ""這里規(guī)定的是觸發(fā)模板的關(guān)鍵詞,我這里規(guī)定觸發(fā)詞為vue��。
- 我們的模板都是在"body":[]中編寫的�����。
- 每一行模板代碼都要用雙引號""來包括��。
- 如果雙引號包括的代碼中間也出現(xiàn)了雙引號��,那么需要用轉(zhuǎn)義字符\轉(zhuǎn)義�����。
- \n意味著換行�����,\t是制表符�����,這兩個用于生成時模板的縮進�,讓生成出來的模板便于閱讀。
- 模板中出現(xiàn)的$1代表著光標��,它的位置即光標的默認位置,可以有多個光標:$2,$3,$4等��。
- "description":""雙引號包括的是對模板描述����,同時也是你在.html頁面輸入觸發(fā)詞后,智能提示中出現(xiàn)的對觸發(fā)詞的解釋��。
- 千萬別把Vscode中html.json文件自帶的{}覆蓋了����,只需覆蓋注釋部分,或直接寫到注釋下面即可�����。
到此這篇關(guān)于Vscode中快速創(chuàng)建自定義代碼模板的方法的文章就介紹到這了,更多相關(guān)Vscode 創(chuàng)建自定義代碼模板內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家���!
您可能感興趣的文章:- 在VScode中創(chuàng)建你的代碼模板的方法
- 在vscode里使用.vue代碼模板的方法