http請求介紹
HTTP(HyperText Transfer Protocol)是一套計算機通過網(wǎng)絡(luò)進行通信的規(guī)則�。計算機專家設(shè)計出HTTP,使HTTP客戶(如Web瀏覽器)能夠從HTTP服務(wù)器(Web服務(wù)器)請求信息和服務(wù)���,HTTP目前協(xié)議的版本是1.1.HTTP是一種無狀態(tài)的協(xié)議����,無狀態(tài)是指Web瀏覽器和Web服務(wù)器之間不需要建立持久的連接�,這意味著當(dāng)一個客戶端向服務(wù)器端發(fā)出請求,然后Web服務(wù)器返回響應(yīng)(response)��,連接就被關(guān)閉了�����,在服務(wù)器端不保留連接的有關(guān)信息.HTTP遵循請求(Request)/應(yīng)答(Response)模型��。Web瀏覽器向Web服務(wù)器發(fā)送請求�,Web服務(wù)器處理請求并返回適當(dāng)?shù)膽?yīng)答。所有HTTP連接都被構(gòu)造成一套請求和應(yīng)答���。
微信小程序設(shè)置http請求
在微信小程序進行網(wǎng)絡(luò)通信��,只能和指定的域名進行通信��,微信小程序包括四種類型的網(wǎng)絡(luò)請求��。
1�����、普通HTTPS請求(wx.request)
2���、上傳文件(wx.uploadFile)
3�、下載文件(wx.downloadFile)
4�、WebSocket通信(wx.connectSocket)
這里以介紹wx.request,wx.uploadFile,wx.dowloadFile三種網(wǎng)絡(luò)請求為主
設(shè)置域名
要微信小程序進行網(wǎng)絡(luò)通信,必須先設(shè)置域名�����,不然會出現(xiàn)錯誤:
URL 域名不合法�����,請在 mp 后臺配置后重試
需要在微信公眾平臺的小程序中設(shè)置域名���。
在微信小程序的設(shè)置界面可以看到設(shè)置選項:

設(shè)置
選擇開發(fā)設(shè)置:

開發(fā)設(shè)置
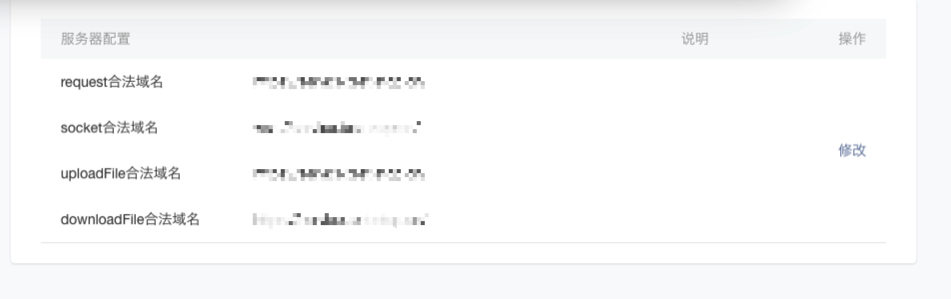
可以看到服務(wù)器設(shè)置:

服務(wù)器設(shè)置
在這里可以設(shè)置對應(yīng)四種網(wǎng)絡(luò)訪問的域名���,每一種類型的網(wǎng)絡(luò)請求需要設(shè)置一個域名,注意如果在這里設(shè)置域名為https://example.com/api/,那么https://example.com/api是無法調(diào)用的,必須加上后面/�����。
http請求
使用wx.request可以發(fā)起一個http請求�����,一個微信小程序被限制為同時只有5個網(wǎng)絡(luò)請求�。
function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{
// "Content-Type":"application/json"
},
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}
上面的代碼會發(fā)送一個http get請求�,然后打印出返回的結(jié)果。其中的參數(shù)也比較容易理解�����。
url 服務(wù)器的url地址
data 請求的參數(shù)可以采用String data:"xxx=xxxxxx=xxx"的形式或者Object data:{"userId":1}的形式
header 設(shè)置請求的header
success 接口成功的回調(diào)
fail 接口失敗的回調(diào)
另外還有兩個參數(shù)沒有在代碼里:
method http的方法,默認為GET請求
complete 調(diào)用接口結(jié)束之后的回調(diào)�,無論成功或者失敗該接口都會被調(diào)用
上傳文件
上傳文件的api為wx.uploadFile,該api會發(fā)起一個http post請求��,其中的Content-type為multipart/form-data��。服務(wù)器端需要按照該Content-type類型接收文件,示例代碼:
function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}
其中的url��,header�����,success,fail以及complete和普通的http請求是一樣的���。
這里有區(qū)別的參數(shù)是:
name文件對應(yīng)的key����,服務(wù)器端需要通過name參數(shù)獲取文件
formData http請求中可以使用的其他參數(shù)
下載文件
下載文件的api為wx.downloadFile,該api會發(fā)起一個http get請求���,并在下載成功之后返回文件的臨時路徑�,示例代碼:
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){
if(success){
success(res.tempFilePath)
}
},
fail:function(err){
console.log(err)
}
})
}
其中的url,header,fail,complete和wx.uploadFile的參數(shù)使用是一致的�,其中有區(qū)別的參數(shù)是:
type:下載資源的類型,用于客戶端自動識別���,可以使用的參數(shù)image/audio/video
success:下載成功之后的回調(diào)����,以tempFilePath的參數(shù)返回文件的臨時目錄:res={tempFilePath:'文件路徑'}
下載成功后的是臨時文件��,只會在程序本次運行期間可以使用��,如果需要持久的保存���,需要調(diào)用方法wx.saveFile主動持久化文件���,實例代碼:
function svaeFile(tempFile,success){
wx.saveFile({
tempFilePath:tempFile,
success:function(res){
var svaedFile=res.savedFilePath
if(success){
success(svaeFile)
}
}
})
}
使用wx.saveFile保存臨時文件到本地���,提供給小程序下次啟動時使用,其中的參數(shù):
tempFilePath 需要被保存文件的路徑
success 保存成功的回調(diào)�,返回保存成功的路徑,使用res.savedFilePath可以獲取保存成功的路徑
fail 失敗的回調(diào)
complete結(jié)束的回調(diào)
超時的設(shè)置
可以在app.js中設(shè)置networkTimeout可以設(shè)置四種類型網(wǎng)絡(luò)訪問的超時時間:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}
這里設(shè)置的超時時間對應(yīng)著四種類型的網(wǎng)絡(luò)請求���。
總結(jié)
以上就是這篇文章的全部內(nèi)容了,希望本文的內(nèi)容對大家的學(xué)習(xí)或者工作能帶來一定的幫助���,如果有疑問大家可以留言交流�。
您可能感興趣的文章:- 微信小程序之GET請求的實例詳解
- 微信小程序 同步請求授權(quán)的詳解
- 微信小程序 網(wǎng)絡(luò)請求(GET請求)詳解
- 微信小程序 POST請求的實例詳解
- 微信小程序 網(wǎng)絡(luò)請求(post請求����,get請求)
- 微信小程序 http請求封裝詳解及實例代碼
- 微信小程序HTTP接口請求封裝代碼實例
- 微信小程序網(wǎng)絡(luò)請求封裝示例
- 微信小程序請求前置的方法詳解